microsoft PL-100 Exam Questions
Questions for the PL-100 were updated on : Jul 05 ,2025
Page 1 out of 14. Viewing questions 1-15 out of 206
Question 1 Topic 1, Case Study 1Case Study Question View Case
You need to provide the app to Tailwind Traders.
What should you do?
- A. Within Managed Properties, set the value of the Allow customizations option to true. Export the app as a managed solution.
- B. Use the Share App feature.
- C. Within Managed Properties, set the value of the Allow customizations option to false. Export the app as a managed solution.
- D. Within Managed Properties, set the value of the Allow customizations option to false. Export the app as an unmanaged solution.
Answer:
C
Explanation:
Scenario: The completed app and all supporting components must be provided to Tailwind Traders. Tailwind Traders must
not be able to make changes to any of the components.
Managed Solution: A managed solution is a finalized solution that can be distributed and installed. They are created by
exporting an unmanaged solution by setting restrictions to prevent any further customizations. The whole point of Managed
is locking down the Component states so they cannot be edited. Deleting the Managed Solution will remove all its
customisations as well as data contained.
Managed Solutions become read only once deployed so they cannot be manipulated.
Reference: https://powerusers.microsoft.com/t5/Power-Apps-Pro-Dev-ISV/Managed-vs-Unmanaged/td-p/495685
Question 2 Topic 1, Case Study 1Case Study Question View Case
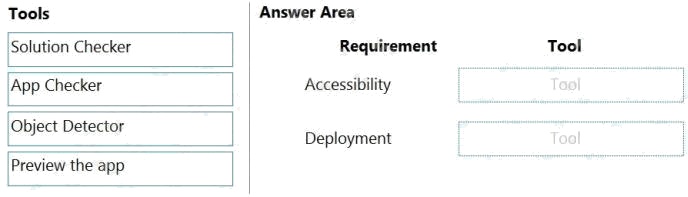
DRAG DROP
You need to ensure that the app can support the needs of User2 and User3, and meets the production deployment
requirements.
Which tools should you use? To answer, select the appropriate tool in the answer area.
NOTE: Each correct selection is worth one point.
Select and Place:
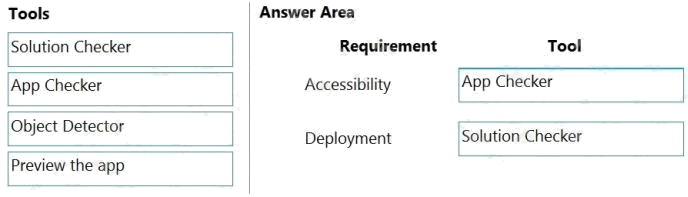
Answer:

Explanation:
Box 1: App Checker
Scenario: Several sales representatives have accessibility restrictions. User2 is visually impaired and cannot see images.
User3 is unable to use a mouse.
Users who have vision, hearing, or other impairments can use your canvas app more easily and successfully if you consider
accessibility as you design how the app looks and behaves. If you're not sure how to make your app more accessible, you
can run the AppChecker Accessibility checker in Power Apps Studio.
Box 2: Solution Checker
Scenario: Before deploying the app to production, you must ensure that the app conforms to Microsoft accessibility and
performance guidelines.
Use solution checker to validate your model-driven apps in Power Apps.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/accessibility-checker
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/use-powerapps-checker
Create solutions
Question 3 Topic 1, Case Study 1Case Study Question View Case
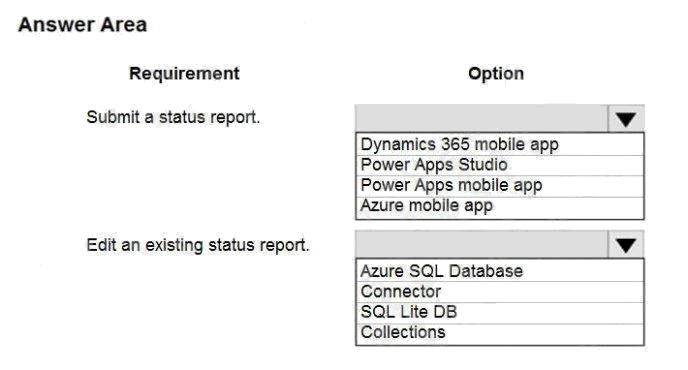
HOTSPOT
You need to resolve the issue for User1.
What should you use? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
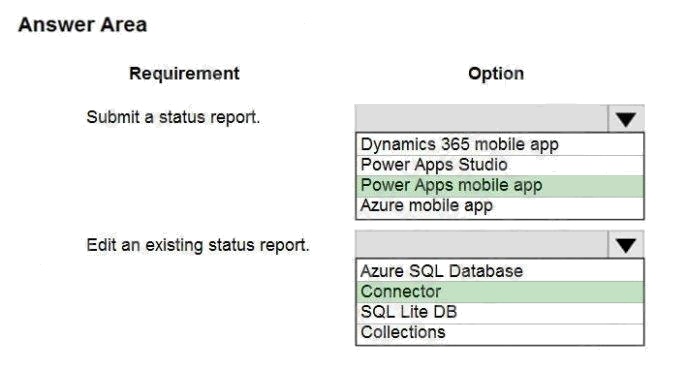
Answer:

Explanation:
Box 1: Power Apps mobile app Scenario:
User1 often works in a warehouse that does not have internet connectivity.
User1 needs to edit an existing status report and submit a new status report.
The app must be able to run both online and offline. If the mobile device on which the app runs is connected to the
internet, the app must immediately submit the status report.
You can build offline capabilities in your PowerApps app so your app users can access some data or save some data even
when they don't have an internet connection.
Box 2: Connector
Scenario: Azure SQL Database is used to store other data
Use the SQL Server connector to connect to SQL Server, in either Azure or an on-premises database, so that you can
manage your data with create, read, update, and delete operations.
Reference:
https://powerapps.microsoft.com/en-us/blog/implementing-offline-capability-in-your-app/
Design solutions
Question 4 Topic 1, Case Study 1Case Study Question View Case
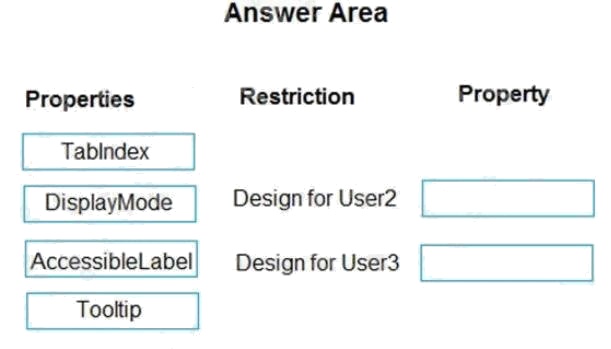
DRAG DROP
You need to modify the app design to meet the accessibility needs of the sales associates.
Which properties should you configure? To answer, drag the appropriate properties to the correct restrictions. Each property
may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:
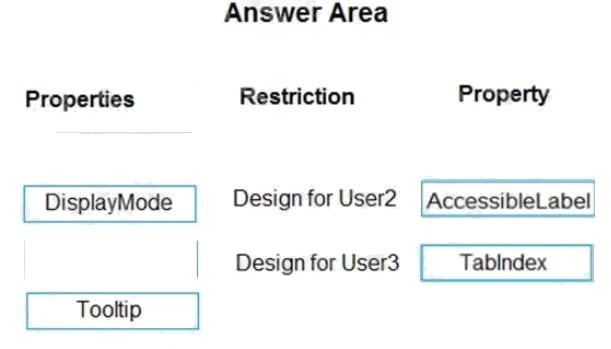
Answer:

Explanation:
Box 1: AccessibleLabel
Scenario: Before deploying the app to production, you must ensure that the app conforms to Microsoft accessibility and
performance guidelines. User2 is visually impaired and cannot see images.
AccessibleLabel is a label for screen readers.
An empty value for Image, Icon, and Shape controls will hide the controls from screen reader users.
Box 2: TabIndex
User3 is unable to use a mouse.
TabIndex determines if the control participates in keyboard navigation.
Keyboard navigation is an important aspect of any app. For many, the keyboard is more efficient than using touch or a
mouse. The navigation order should:
Mirror what is seen visually.
Only have a tab stop at controls that are interactive.
Follow either an intuitive across and then down "Z" order or a down and then across "reverse-N" order.
Question 5 Topic 1, Case Study 1Case Study Question View Case
You need to create the mobile app.
Which type of app should you create?
- A. model-driven app
- B. portal app
- C. Microsoft 365 web app
- D. canvas app
Answer:
D
Explanation:
An accessible canvas app will allow users with vision, hearing, and other impairments to successfully use the app. In
addition to being a requirement for many governments and organizations, following the below guidelines increases usability
for all users, regardless of their abilities.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/accessible-apps
Question 6 Topic 2, Case Study 2Case Study Question View Case
You need to modify the entity form to resolve the customer request number issue.
What should you do?
- A. Use a calculated field
- B. Change the data type of the customer request number field to Lookup
- C. Change the data type of the customer request number field to Autonumber
Answer:
C
Explanation:
Scenario: Users report that the customer request number is difficult to interpret. They request that you change the number to
a system generated sequential number.
Autonumber columns are columns that automatically generate alphanumeric strings whenever they are created.
Incorrect Answers:
B: The LookUp function finds the first record in a table that satisfies a formula.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/data-platform/autonumber-fields
Question 7 Topic 2, Case Study 2Case Study Question View Case
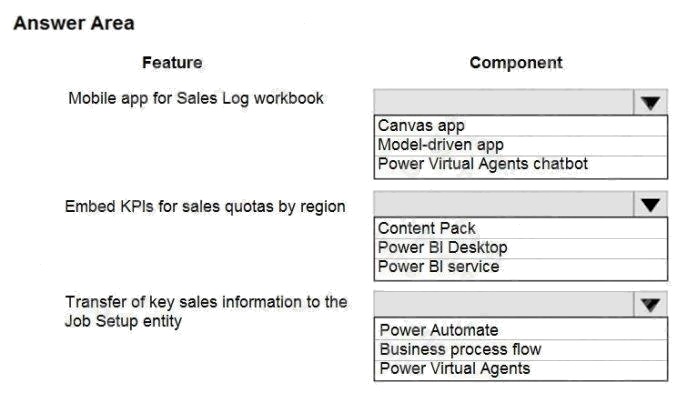
HOTSPOT
You need to implement features for the solution.
Which Power Platform component should you use for each feature? To answer, select the appropriate options in the answer
area.
NOTE: Each correct selection is worth one point.
Hot Area:
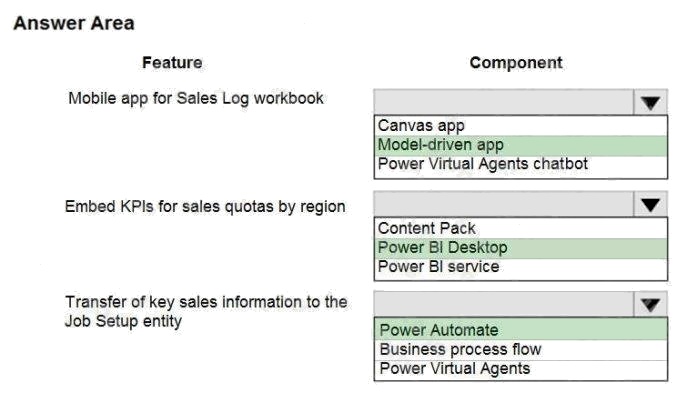
Answer:

Explanation:
Box 1: Model-driven app
The Sales app must meet the following requirements:
Provide a central location for all sales pipeline and quote information that is easily accessible and maintains all of the
versions of the estimate, quote, and engineering documents.
Compared to canvas apps, model-driven apps in PowerApps are based on underlying data specifically, the data stored in
Common Data Service (CDS).
Box 2: Power BI Desktop
You can create a KPI in Power BI Desktop.
1. Open your report editor in Power BI Desktop then select a report on which you are working.
2. On your right, you will see a Visualizations pane and a Fields pane.
3. From the Visualizations pane, select the KPI visual.
4. Etc.
Box 3: Power Automate
Question 8 Topic 2, Case Study 2Case Study Question View Case
You need to connect to the data source for the Job Setup app.
What should you do?
- A. Configure a scheduled synchronization with the Common Data Service database
- B. Configure SQL Server database permissions
- C. Create a stored procedure that retrieves time records for a specific employee
- D. Configure an on-premises data gateway
Answer:
D
Explanation:
Scenario: The Job Setup entity must store its data in the existing on-premises SQL Server instance.
The on-premises data gateway acts as a bridge to provide quick and secure data transfer between on-premises data (data
that isn't in the cloud) and several Microsoft cloud services. These cloud services include Power BI, Power Apps, Power
Automate, Azure Analysis Services, and Azure Logic Apps. By using a gateway, organizations can keep databases and
other data sources on their on-premises networks, yet securely use that on-premises data in cloud services.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/gateway-reference
Question 9 Topic 2, Case Study 2Case Study Question View Case
HOTSPOT
You need to resolve the issues found during testing.
Which option should you use? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: Security role
Scenario: Employees must only be able to access their own time tracking records from the app. Testers report that they can
see time entries in the Time Tracker app, not just their own.
Box 2: Field-level security
Scenario: Employees must only be able to modify time records for the current and previous day. Testers report that they can
edit any existing time entries.
Box 3: Hierarchical security
You use field security tables to apply field-level security, which restricts field access to specified users and teams.
Question 10 Topic 2, Case Study 2Case Study Question View Case
You need to resolve the users issue with the time tracking app.
Which two actions should you perform? Each correct answer presents part of the solution.
NOTE: Each correct selection is worth one point.
- A. Add a component to the time tracking screen for tracking total time.
- B. Create a new component inside of the component library for the time tracking app.
- C. Upload the component to AppSource.
- D. Add the Total Time field to the screen and set the value of the field property to Rollup.
Answer:
A B
Explanation:
Scenario Issue: Users want to be able to see their weekly total time entered from all screens.
A component library provides a centralized and managed repository of components for reusability.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/component-library
Question 11 Topic 3, Case Study 3Case Study Question View Case
You need to implement the change requested by the operations manager.
Which control should you use?
- A. Camera
- B. Shape
- C. Add picture
- D. Image
Answer:
D
Explanation:
Scenario: The operations manager asks that the time tracking app display the employees photo once they have scanned
their badge.
Image control in Power Apps is a control that shows an image from, for example, a local file or a data source.
Incorrect Answers:
C: Add Picture: With this control users can take photos or upload image files from their device and update the data source
with this content. On a mobile device the user is presented with the device's choice dialog to choose between taking a photo
or selecting one already available.
This control is a grouped control containing two controls: an Image and an Add picture button. The Image control shows the
uploaded image or a placeholder if no image has been uploaded. The Add picture button prompts for an image to be
uploaded.
Note: If you add one or more Image controls to your app, you can show individual images that aren't part of a data set, or
you can incorporate images from records in data sources.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-image
Question 12 Topic 3, Case Study 3Case Study Question View Case
HOTSPOT
You need to meet the requirement for the time tracking app.
Which controls should you use? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: Timer
A Timer control in Power Apps is a control that can determine how your app responds after a certain amount of time passes.
Box 2: Barcode scanner
The Barcode scanner control for canvas apps scans barcodes, QR codes, and data-matrix codes on an Android or iOS
device.
Box 3: Image
Image control in Power Apps is a control that shows an image from, for example, a local file or a data source.
If you add one or more Image controls to your app, you can show individual images that aren't part of a data set, or you can
incorporate images from records in data sources.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-new-barcode-scanner
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-image
Question 13 Topic 3, Case Study 3Case Study Question View Case
HOTSPOT
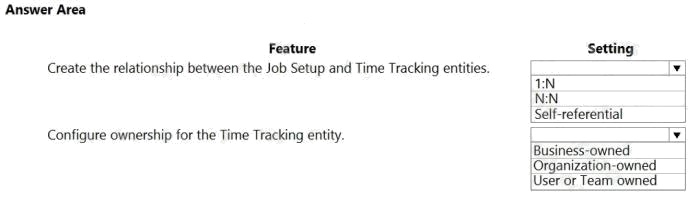
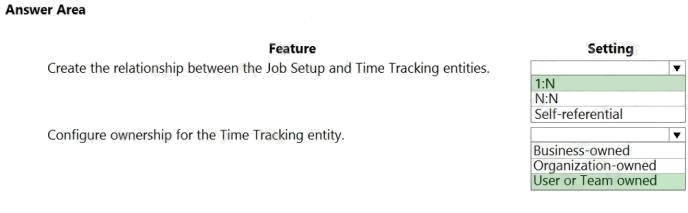
You need to configure the system to meet the requirements.
What should you use? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: 1:N
Scenario: A sortable listing of all in-process jobs from the Job Setup table, by customer, start date, and product.
Box 2: User or Team owned
Scenario: Employees must only be able to access their own time tracking records from the app.
User or team: Data belongs to a user or a team. Actions that can be performed on these records can be controlled on a user
level.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/types-of-entities
Question 14 Topic 3, Case Study 3Case Study Question View Case
You need to implement logic in the app for lost sales.
What should you do?
- A. Set the probabilities field to zero percent.
- B. Define a business rule for the Sales Log edit form.
- C. Enable field security on the Won/Lost field.
- D. Create a formula for the Description field that uses the Update function.
Answer:
B
Explanation:
Scenario: Requests for quotes are currently stored in a Sales Log workbook. The workbook includes the following
information:
Status of the Request for Quote (RFQ) with the values of Won, Lost, No Bid, and Cancelled
Salespeople often do not set status of RFQs in the Sales Log to Won when a sale is closed and the customer purchase
order is received.
You can create business rules and recommendations to apply logic and validations without writing code or creating plug-ins.
Business rules provide a simple interface to implement and maintain fastchanging and commonly used rules.
Business rules defined for an entity apply to both canvas apps and model-driven apps if the entity is used in the app.
Reference: https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/data-platform-create-business-rule
Question 15 Topic 3, Case Study 3Case Study Question View Case
HOTSPOT
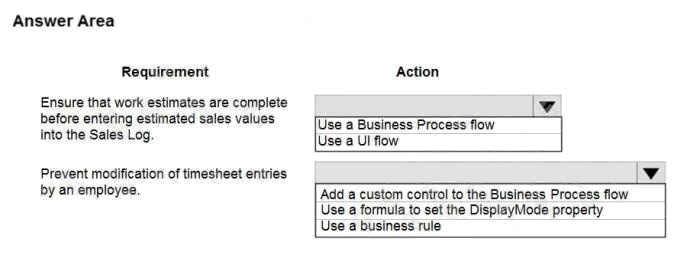
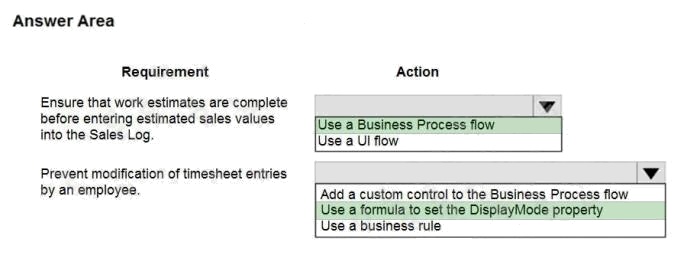
You need to configure the system to meet the sales requirements.
What should you do? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
Box 1: Use a Business Process flow
Scenario: The Sales Log app must enforce process standards related to the completion of estimates and supporting
materials needed during the sales lifecycle.
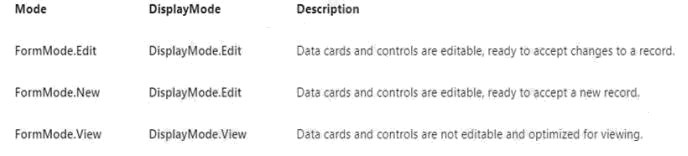
Box 2: Use a formula to set the DisplayMode property
DisplayMode - The mode to use for data cards and controls within the form control.
Derived from the Mode property based and cannot be set independently:
Reference:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-form-detail
Create solutions