microsoft 98-383 Exam Questions
Questions for the 98-383 were updated on : Jun 26 ,2025
Page 1 out of 3. Viewing questions 1-15 out of 40
Question 1
HOTSPOT
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html
page must display in a new window. The graphic must provide text for screen readers and display text while the page is
loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
Answer:

Explanation:
References: https://amylynnandrews.com/html-clickable-image/ https://www.w3schools.com/html/html_images.asp
Question 2
HOTSPOT
For each of the following markup segments, select Yes if the HTML element belongs in the head block. Otherwise, select
No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_head.asp
Question 3
HOTSPOT
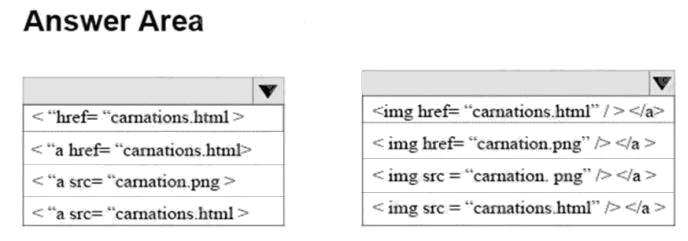
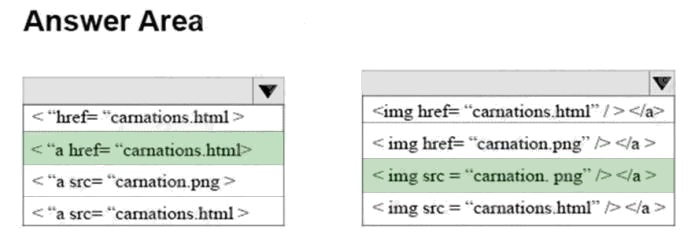
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load
that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
The image carnation.png must be displayed.
When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/html/html_links.asp
Question 4
HOTSPOT
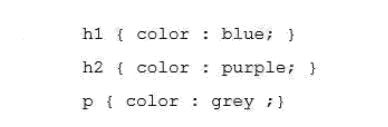
The external stylesheet named mystyles.css contains the following three rules.
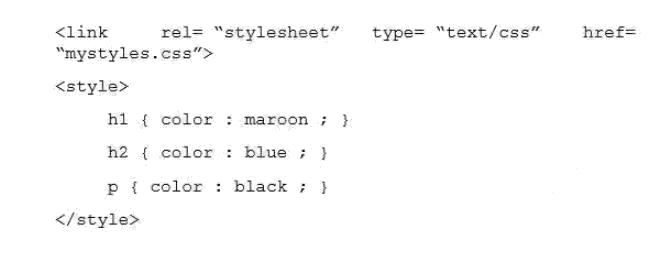
The head section of a webpage contains the following markup:
The following elements appear within the body of the webpage:
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct selection
is worth one point
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/css/css_howto.asp
Question 5
HOTSPOT
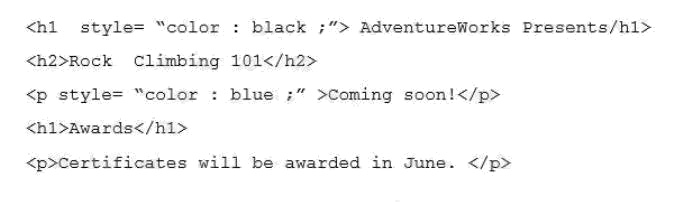
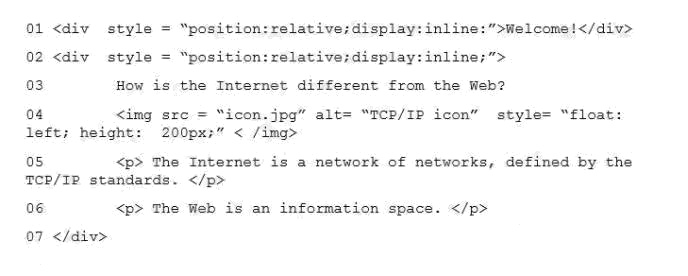
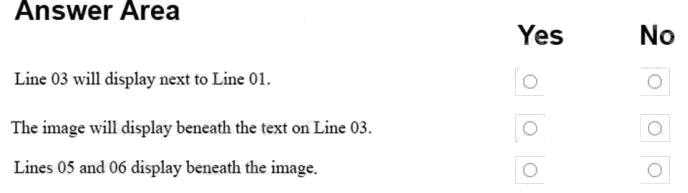
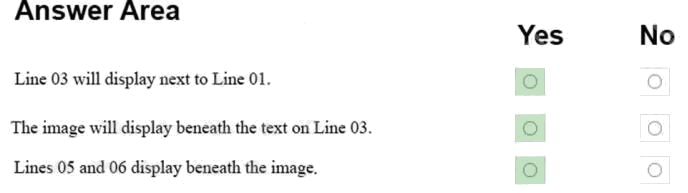
A webpage contains the following HTML:
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/css/css_positioning.asp
Question 6
HOTSPOT
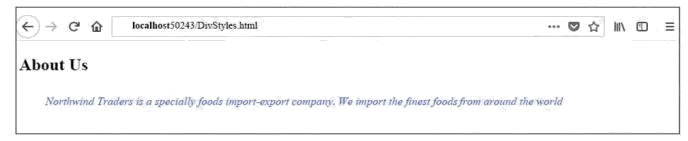
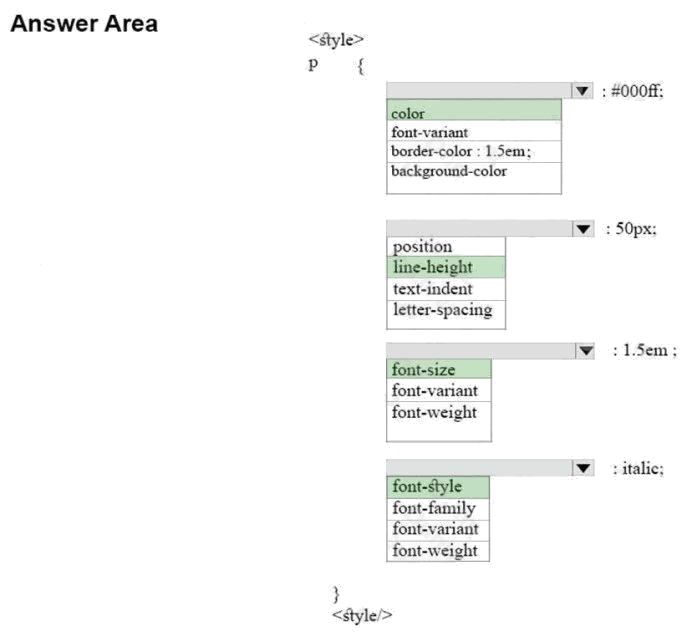
You are creating an About Us webpage for Northwind Traders. You want to complete the CSS rule set to display the
paragraph as shown in the following example:
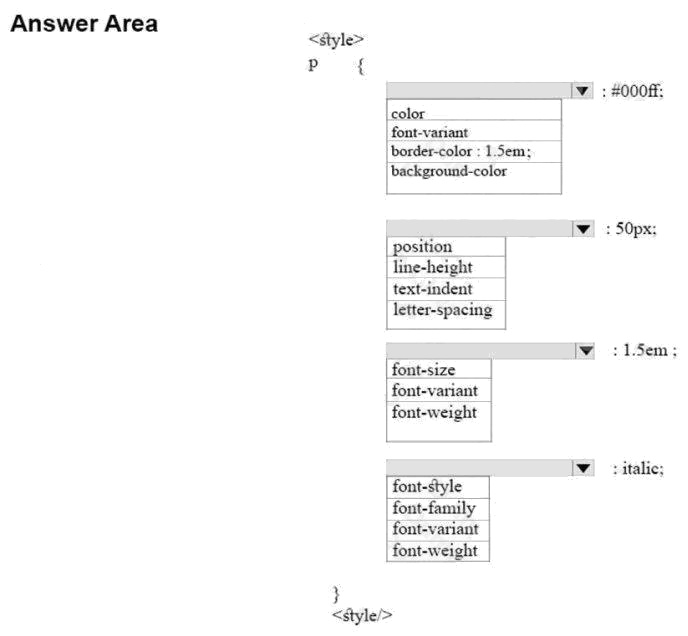
How should you complete the code? To answer, select the appropriate CSS properties in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/cssref/default.asp
Question 7
DRAG DROP
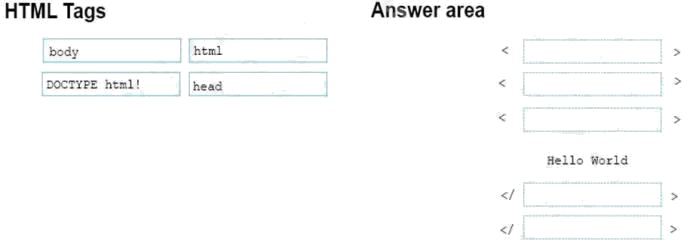
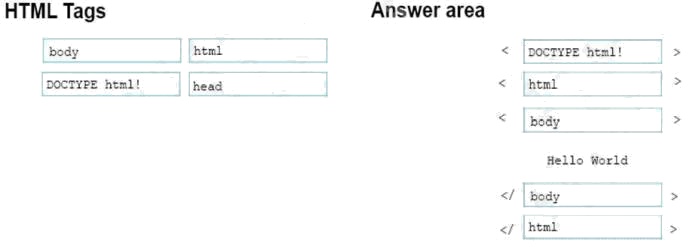
You are creating a simple HTML page that displays the text, Hello World. You must ensure that the markup is well-formed
and conforms to industry best practices.
How should you construct the page? To answer, drag the appropriate HTML tags to the correct HTML tags to the correct
HTML tag locations. Each tag may be used once, more than once, or not at all. You may need to drag the split bar between
panes or scroll to view content.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_body.asp
Question 8
HOTSPOT
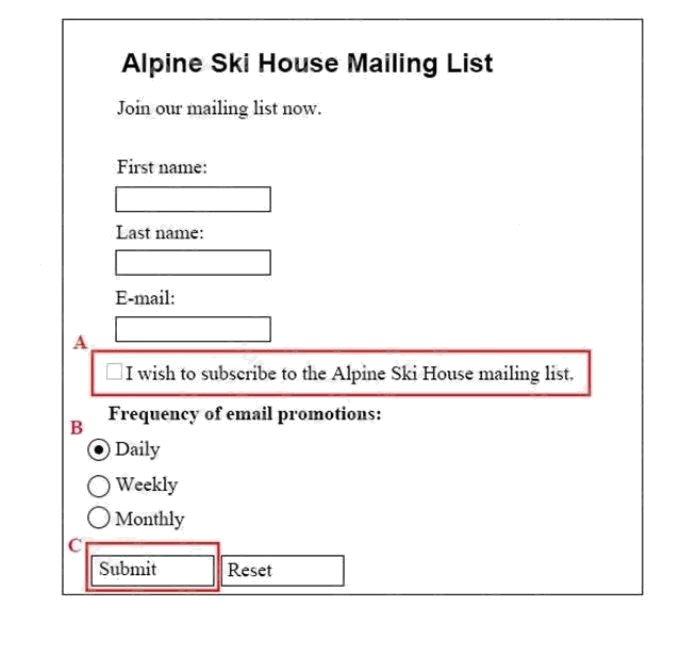
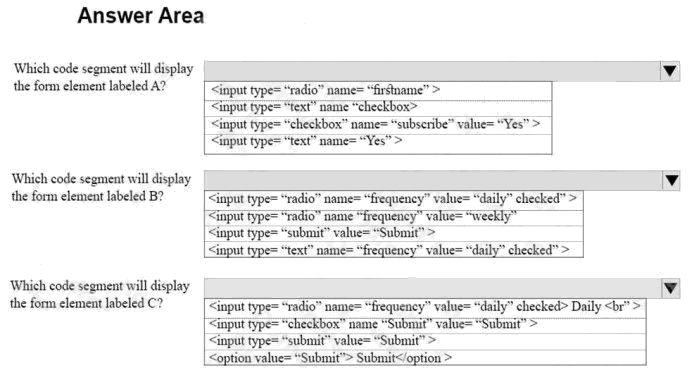
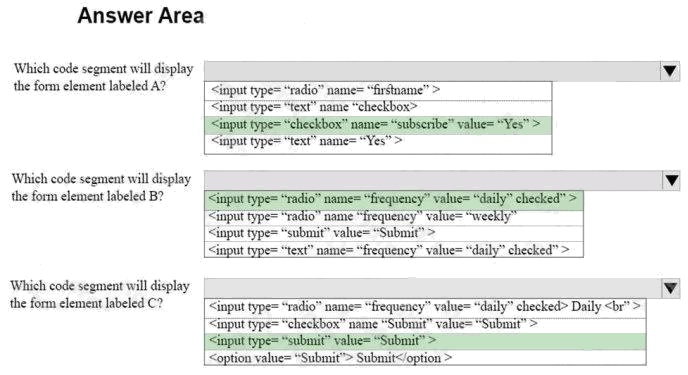
You are creating a web form to allow visitors to sign up for a mailing list. The form will collect the information that is shown in
the following screen shot:
Use the drop-down menus to select the answer choice that answers each questions based on the information presented in
the graphic.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 9
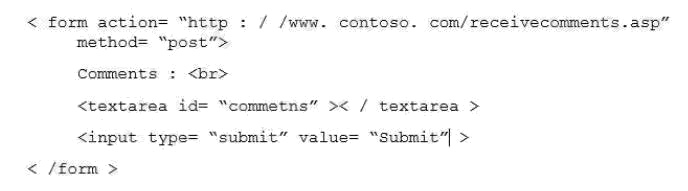
You are analyzing a form that sends multiline comments to another page on the Internet. The following is the forms markup:
No data is sent when the form is submitted.
You need to solve this problem so that the data in the text box is submitted.
What should you do?
- A. Replace the textarea element with an input element.
- B. Set the name attribute of the textarea element.
- C. Change the value of the method attribute to get.
- D. Set the id attribute of the form element.
Answer:
C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
Question 10
DRAG DROP
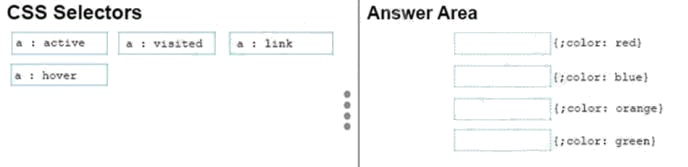
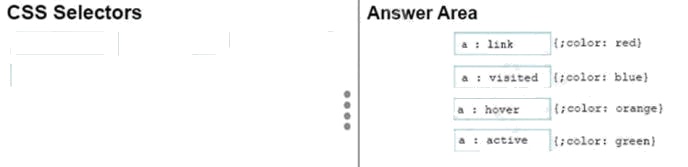
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the
link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector
may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/cssref/css_selectors.asp
Question 11
This question requires that you evaluate the underlined text to determine if it is correct.
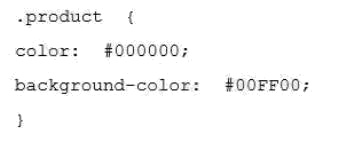
You are reviewing a stylesheet created be a member of your team. The stylesheet includes a style that is defined as follows:
You apply the productBox style to a
The
Review the underlined text. If it makes the statement correct, select No change is needed. If the statement is incorrect,
select the answer choice that makes the statement correct.
- A. No change is needed.
- B. white text on a red background.
- C. black text on a green background.
- D. black text on a blue background.
Answer:
C
Explanation:
References: https://www.w3schools.com/colors/colors_shades.asp
Question 12
HOTSPOT
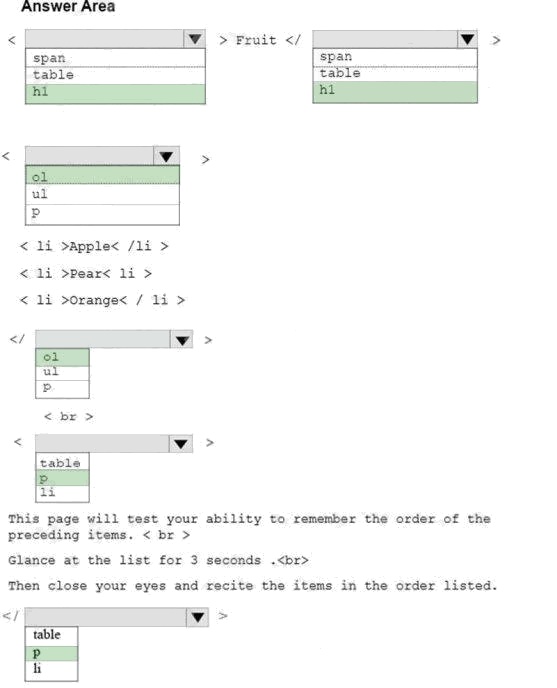
You are designing a webpage that tests a users ability to remember a list of ordered items in a particular category. The page
must contain a header that displays the category and a list of items in that category. An example is shown in the exhibit.
(Click the Exhibit tab.)
Exhibit
Fruit
1. Apple
2. Pear
3. Orange
This page will test your ability to remember the order of the preceding items.
Glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed.
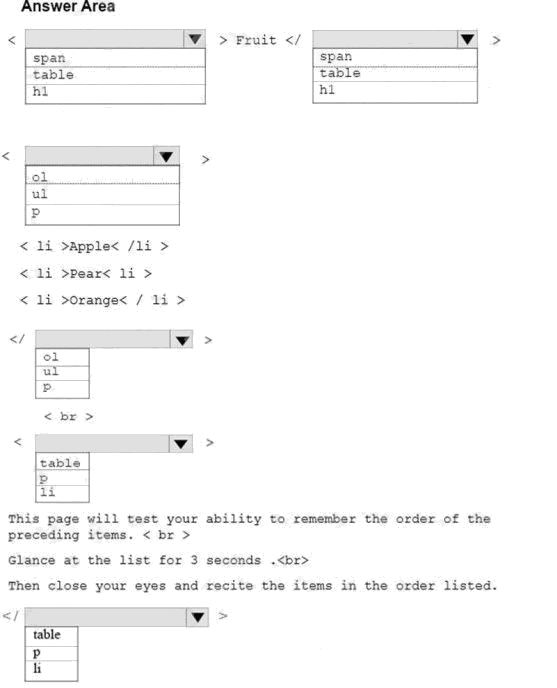
How should you complete the markup? To answer, select the appropriate markup segment in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/default.asp
Question 13
HOTSPOT
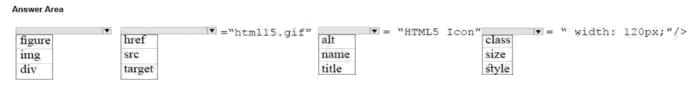
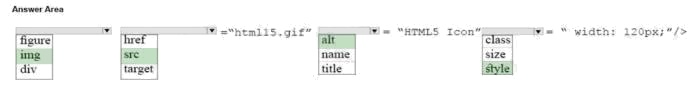
You need to display an image of an HTML5 logo in one of your webpages. If the page renders slowly, the text HTML Icon
should display as the image loads.
How should you complete the markup? The answer, select the appropriate markup segments in the answer area.
Hot Area:
Answer:

Explanation:
References: https://www.w3schools.com/tags/att_img_width.asp
Question 14
DRAG DROP
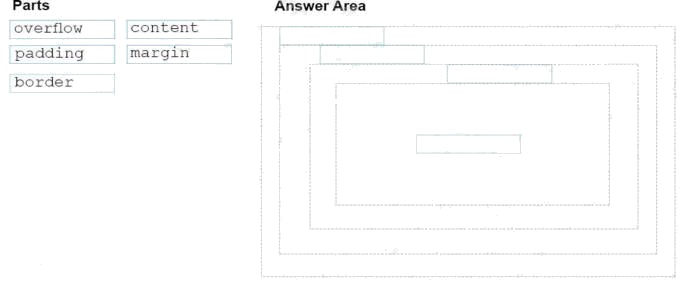
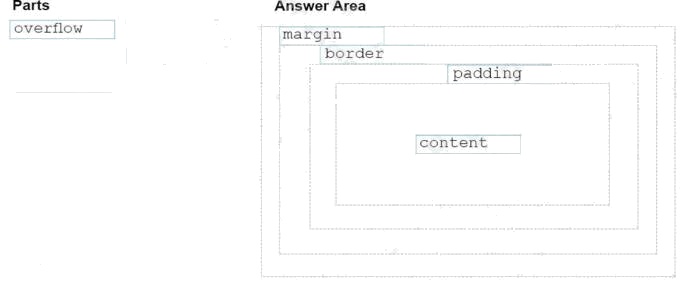
You need to identify the parts of the CSS box model that define an elements dimensions.
To answer, drag the appropriate part to the correct area. Each part may be used once, more than once, or not at all. You
may need to drag the split bar between panes or scroll to view content. NOTE: Each correct selection is worth one point
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/css/css_boxmodel.asp
Question 15
DRAG DROP
You are creating a web page that displays a How-To video. When accessing the video, the user must be able to play, pause,
and seek. The file name of the video is HowTo.mp4, and exists in the same folder as the webpage.
If the users browser does not support HTML5, the page must display this message: Your browser does not support playing
this video.
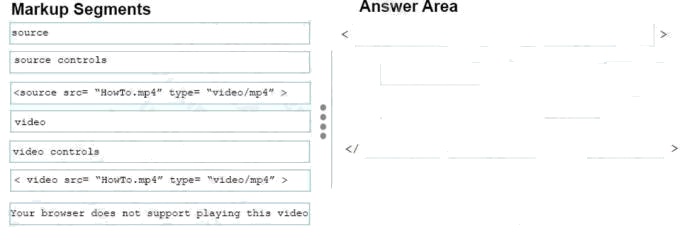
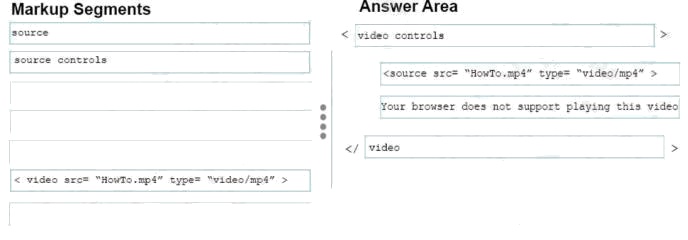
How should you construct the markup? To answer, drag the appropriate markup segments to the correct locations. Each
markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or
scroll to view content.
Select and Place:
Answer:

Explanation:
References: https://www.w3schools.com/tags/tag_video.asp